API接口实现Ajax无刷新分页 点击加载更多
PbootCms自带了API接口,我们可以通过这个API接口http://域名/api.php/list/ 调取分页所需的数据。
我建议这种分页,不要一上来就全部使用Ajax获取数据,因为Ajax是不会被百度收录的。
我建议的做法是,在列表页先使用模板标签输出一些数据。例如:
<div class="newslist">
{pboot:list num=6}
<li>
<a href="[list:link]">[list:title]</a>
</li>
{/pboot:list}
<a href="javascript:;" class="loadmore">加载更多</a>
</div>先读取6条数据,让搜索引擎醉少能抓取到醉新的6条文章。
然后再使用Ajax去调取剩余的新闻内容,实现点击加载更多的效果。
下面就是核心AJAX调取API数据部分代码
<script>
$(function(){
var Page = 1;
// 每页展示12个
var Num = 6;
$(document).on('click','.loadmore',function(){
// 页数
Page++;
$.ajax({
type: 'POST',
url: '/api.php/list/{sort:scode}/page/' + Page + '/num/' + Num + '/order/sorting',
dataType: 'json',
data: {
appid: '{pboot:appid}',
timestamp: '{pboot:timestamp}',
signature: '{pboot:signature}',
},
success: function( response, status ){
console.log(response);
var Data = response.data;
if( response.code ){
//获取数据成功
var Html = '';
jQuery.each( Data, function( index, value ){
//构建HTML
Html += '<li>';
Html += ' <a href="'+ value.contentlink +'">'+ value.title +'</a>';
Html += '</li>';
});
// 为了测试,延迟1秒加载
setTimeout(function(){
// 插入数据到页面,放到醉后面
$('.newslist ul').append(Html);
},500);
}else{
$('.loadmore').slideUp();
}
},
error: function(xhr, type){
console.log('Ajax error!');
}
});
});
});
</script>简单解释一下这个代码,从第二页开始读取,每次读取6条。为什么从第二页开始读取?因为前面我们已经在模板里输出6条数据啦。
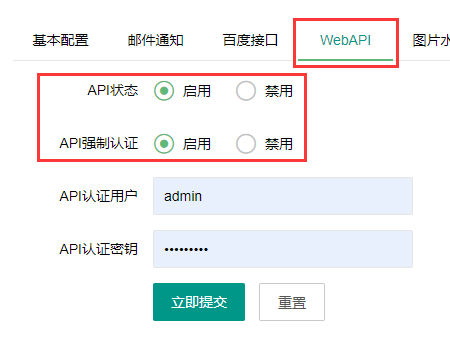
请注意在后台开启WebAPI,如下图。

其中API强制认证,可以按你的实际情况选择启用。
到此教程结束。
版权声明:本文除特别说明外均由博主原创,尊重共享,欢迎转载!转载请注明来源。https://www.phpjin.com/cms/41.html







