pbootcms之pbmod新增简单无限下载功能
使用PBCMS的时候,我们在新增加扩展字段的时候,比如说要增加附件下载,只能定义单个的下载字段。但是当我们有用户需要在某个详情页上有多个文件上传并提供下载的话,就无法处理了。
但是PBMOD提供了扩展的多图上传功能,我们只需要对他进行稍作修改就可以实现无限下载了。
话不多说,直接说重点。
1:控制器中的ExtFieldController.php增加两处代码。
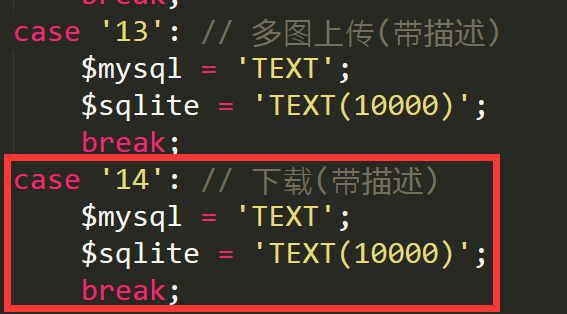
第130行左右,复制上面的多图改成14,当然,这个数字可以是其他数字,只要对应即可。

第80行左右。也是复制上面的,将数字改成14。当然,这个数字可以是其他数字,只要对应即可。

2:视窗模板中的extfield.html中,60行左右。添加这个代码。
{if($value->type==14)}下载功能{/if}127行左右,添加如下
<option value="14">下载功能</option>
243行左右,添加如下代码:
<option value="14" {if([$extfield->type]==14)}selected{/if}>下载功能</option>通过上面两步,功能实际上已经完成。只是在添加文章的页面中还不会显示。所以接下来需要在添加文件中添加这个按钮进去。下面我们主要是做文章列表,单页中就不讲了,省略了,方法一样。
3:打开文件:content.html,如果单页模型也需要用的话,直接修改:single.html就可以了。方法完全一样。
我们找到原来的多图带描述的那一段代码,大概在500行左右。
{if($value->type==13)}
<!-- 多图(带描述) -->
<div class="layui-form-item">以这个开头和IF结尾的。复制它并修改成以下方式。
{if($value->type==14)}
<!-- 下载按钮 -->
<div class="layui-form-item">
<label class="layui-form-label">[value->description]</label>
<input type="hidden" name="[value->name]" id="pics_[value->name]" placeholder="" class="layui-input">
<button type="button" class="layui-btn uploadsfile layui-btn-primary" data-des="pics_[value->name]">
<i class="layui-icon"></i>新增下载
</button>
<div id="pics_[value->name]_box" class="pic addedit add_pics add_pics_desc downlist">
<dl></dl> <!-- 规避空内容拖动bug -->
</div>
<script type="text/javascript">
$("#pics_[value->name]_box").dragsort({
dragSelector: "dl",
dragBetween: false,
dragSelectorExclude: "input,textarea,dd",
dragEnd: saveOrder_[value->name],
placeHolderTemplate: "<dl class='placeHolder'><dt></dt></dl>"
});
function saveOrder_[value->name]() {
var data = $("#pics_[value->name]_box dl dt img").map(function() {
return $(this).data("url");
}).get();
};
</script>
</div>
{/if}这里面我们删除了原来的图片占位,因为上传的是文件,不会有图片,所以多余,然后为了方便控制其CSS样式,所以我们添加了一个 downlist的CSS样式。方便晚一点我们重写其显示样式。
然后我们在1200行左右,同样找到原来的代码并修改。
{if($value->type==14)}
<!--下载 -->
<div class="layui-form-item">
<label class="layui-form-label">[value->description]</label>
<input type="hidden" name="[value->name]" id="pics_[value->name]" placeholder="" class="layui-input">
<button type="button" class="layui-btn uploadsfile layui-btn-primary" data-des="pics_[value->name]">
<i class="layui-icon"></i>新增下载
</button>
<div id="pics_[value->name]_box" class="pic addedit add_pics add_pics_desc downlist">
<dl></dl> <!-- 规避空内容拖动bug -->
{php}$name=$value->name; {/php}
{php}
if([$content]->$name){
$pics=unserialize([$content]->$name);
}else{
$pics = array();
}
foreach ($pics as $key=>$value) {
echo "<dl class='down'>
<p><input type='text' class='form-control input-sm' placeholder='下载地址' name='img_pics_".$name."_src[]' value='".$value[src]."' size='30' style='color:#999;'></p>
<p><input type='text' class='form-control input-sm' placeholder='下载注释' name='img_pics_".$name."_alt[]' value='".$value[alt]."' size='30'></p>
<p><textarea class='form-control input-sm' placeholder='下载描述' name='img_pics_".$name."_desc[]'>".$value[desc]."</textarea></p>
<dd>删除</dd>
</dl>";
}
{/php}
</div>
<script type="text/javascript">
$("#pics_{php}echo $name;{/php}_box").dragsort({
dragSelector: "dl",
dragBetween: false,
dragSelectorExclude: "input,textarea,dd",
dragEnd: saveOrder_{php}echo $name;{/php},
placeHolderTemplate: "<dl class='placeHolder'><dt></dt></dl>"
});
function saveOrder_{php}echo $name;{/php}() {
var data = $("#pics_{php}echo $name;{/php}_box dl dt img").map(function() {
return $(this).data("url");
}).get();
};
</script>
</div>
{/if}4:完成上面的步骤,效果我们就已经实现了。但是样式并不好看。所以再重写一个CSS样式。
引入CSS或者直接在html中写入以下样式:
/*下载样式*/
.downlist dl{
width: 90%!important;
border:none;
background: #f1f1f1;
margin-bottom: 5px;
padding-top:2px;
padding-bottom: 1px;
padding-left:2px;
}
.downlist dl dt{
display: none;
}
.downlist dl p{
width: 34%;
margin-right: 2px;
float: left;
}
.downlist dl p:nth-child(2){
width: 20%;
}
.downlist dl p textarea{
padding:0;
min-height: 41px;
border:1px solid #ddd;
}
.downlist dl p input{
padding:5px 10px 0px;;
border:1px solid #ddd;
min-height: 30px;
height: 42px;
}
5:然后我们测试,发现上传的时候,识别的是图片,因为我们复制是的原来代码是上传图片用的,所以我们需要改成上传文件功能。
细心的朋友会发现,我们提供的代码和原来上面上传图片的代码有一点区别是

原来这个位置用的是:uploads,而我们选择使用了:uploadsfile,这个名字是自己命名的。你可以命名为任何名字。
然后我们需要打开JS下的:mylayui.js
复制以这个开头的那一段代码并修改
//执行多图片上传实例@mk
var files = '';
var html = '';
var uploadsInst = upload.render({,修改成:
//执行下载文件上传
var files = '';
var html = '';
var uploadsInst = upload.render({
elem: '.uploadsfile' //绑定元素
,
url: uploadurl //上传接口
,
field: 'upload' //字段名称
,
multiple: true //多文件上传
,
accept: 'file' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频)
,
acceptMime: 'file/*',
before: function (obj) {
//判断是否需要加水印
if ($(this.item).hasClass('watermark')) {
uploadsInst.config.url = uploadurl + '/watermark/1'; //改变URL
}
layer.load(); //上传loading
},
done: function (res) {
if (res.code == 1) {
if (files) {
files += ',' + res.data[0];
} else {
files += res.data[0];
}
var item = this.item;
var pics_name = $(item).data('des');
console.log(res);
html += "<dl><p><input type='text' class='form-control input-sm' placeholder='下载地址' name='img_" + pics_name + "_src[]' value='" + res.data[0] + "' size='30' style='color:#999;'></p><p><input type='text' class='form-control input-sm' placeholder='下载注释' name='img_" + pics_name + "_alt[]' value='" + res.data[1] + "' size='30'></p><p style='display:none;'><textarea class='form-control' placeholder='下载描述' name='img_" + pics_name + "_desc[]'></textarea></p><dd>删除</dd></dl>";
} else {
layer.msg('有文件上传失败:' + res.data);
}
},
allDone: function (obj) {
var item = this.item;
var des = $(item).data('des');
layer.closeAll('loading'); //关闭loading
if (files != '') {
if ($('#' + des).val()) {
$('#' + des).val($('#' + des).val() + ',' + files);
} else {
$('#' + des).val(files);
}
$('#' + des + '_box').append(html);
layer.msg('成功上传' + obj.successful + '个文件!');
files = '';
html = '';
} else {
layer.msg('全部上传失败!');
}
},
error: function () {
layer.closeAll('loading'); //关闭loading
layer.msg('上传发生错误!');
}
});至此,基本上大功告成,你可以试一下。

