pbootcms制作sitemap.html网站地图
之前发布过一篇文章讲如何用PBOOTCMS生成txt后缀的地区图。
pbootcms制作sitemap.txt网站地图
http://www.zuoan.com.cn/News3/449.html
请自行查阅。
当时由于没有开发需要,所以没有继续探讨生成sitemap.html。
正好今天头来无事,我们来探讨一下如何生成sitemap.html吧。
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
方法和之前说的生成TXT地图差不多。
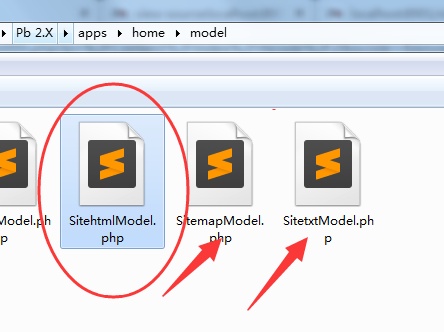
1:我们先复制一个模型文件,具体的路径如图,如果之前做过txt的,则直接复制TXT的模型文件即可,否则复制sitmapxmodel.php并改名为:SitehtmlModel.php,请注意大小写。

2:复制之后,需要对此文件进行修改。 一是CLASS后面调用的模型名称,改成本文件的名称。
第二步是增加 a.title,这个一共加两处,第二处在下面一点。一看就懂的。这个很重要。因为如果这里不添加的话,后面在生成HTML的时候无法引用到文章的标题出来。

3:控制器里面复制一个文件。如图并修改名称。

4:打开SitehtmlController.php

醉顶部增加一个网站手页的标题。不加也可以。这里。
在列表位置处。每一个$link = 的下面增加一行: $title2 (此处名字自取,我为了方便记和容易识别,采用了标题加数字。)
同时将下面的字符串连接处改为:
$str .= $this->makeNode($link, $title2);

对于内容区内容,我修改为:

醉后,将节点位置改成:title2

5: 添加自定义路由. 我用的是: sitehtml.html ,这里请记住不能使用:sitemap.html,至于是什么原因,我也没有研究过。可能是因为和上面sitemap有重复,所以打开:sitemap.html会也打开XML格式。不重要


6: 此时,已经大功完成了。但是我们发现它太丑了,不像是一个HTML应该有的样子。好吧。那我们再给它加的CSS样式吧。并且加上HTML的头部和尾部。

7: 我们在上面位置添加HTML标题输出。

在醉底部添加HTML页面的尾部并写上CSS样式。

刷新一下看看效果吧。

到此,完全结束。相信你已经会了。
由于SitehtmlController.php代码修改比较多,为了帮大家省点时间。故贴出代码,可直接复制过去。







