pbootcms添加自定义编辑器后实现TAB切换而非上下叠加
时间:2020-12-09 访问量:
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
醉近开发一个网站的时候,发现任何一个CMS对于专题页的制作都是非常麻烦的,特别是需要多编辑器的时候。
而我们用PBOOTCMS在自定义编辑器后的结果是什么呢?
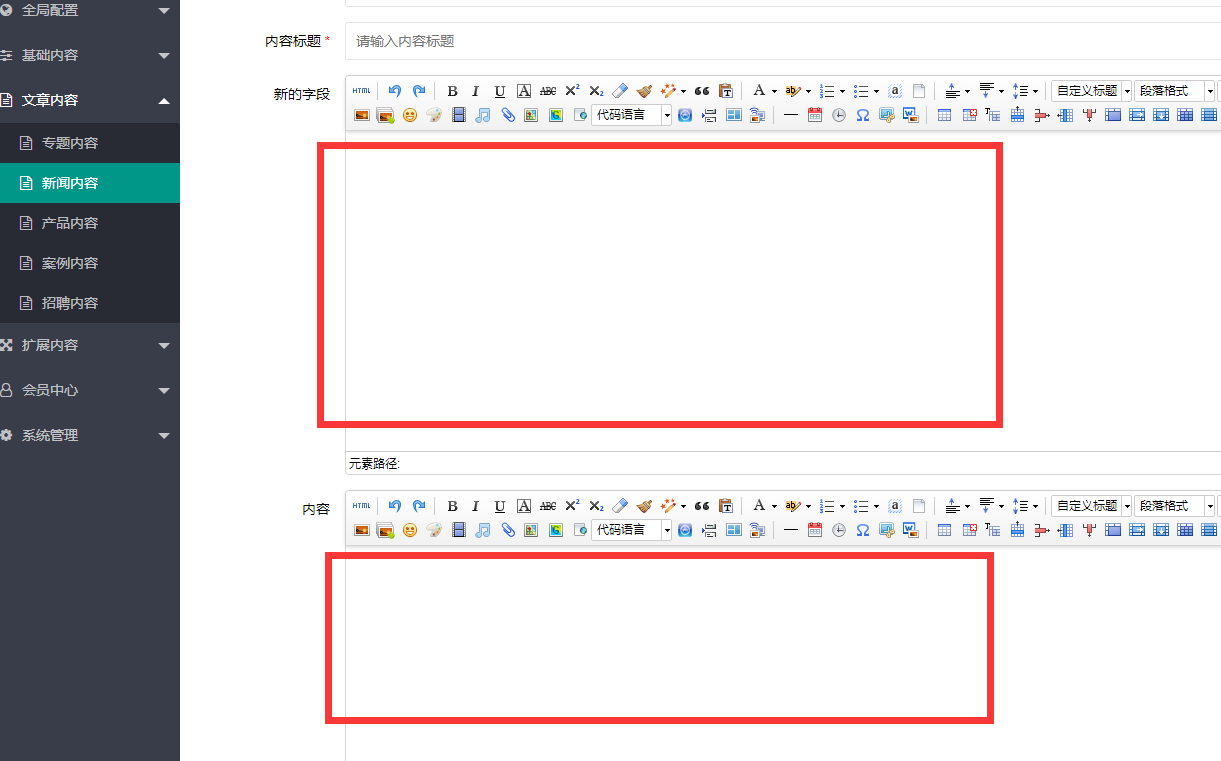
编辑器从下上往下叠加,以至于整个页面很长。有时候往下滑的时候却总是滑不准位置。用户体验特别差。
而我对于网站制作中的用户体验是非常敏感的。这成我的心中的一个结。
今天实在看不过去了,决定修改一下方案。
未修改前的效果:有多少个字段,上下就叠加多个编辑器。

修改后的效果:

修改文件:\\apps\\admin\\view\\default\\content
下面的:content.html和:single.html
先修改:content.html
在新增里面搜索找到:
<label class="layui-form-label">内容</label>
把这个DIV全删除。修改成下面的代码:
<div class="layui-form-item">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">默认内容</li>
{foreach $extfield(key,value)}
{if($value->type==8)}
<li>[value->description]</li>
{/if}
{/foreach}
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
现在请更新:<span style="color:#009688">默认内容</span> <br/><br/>
<script type="text/plain" id="editor" name="content" style="width:100%;height:240px;"></script>
</div>
{foreach $extfield(key,value)}
{if($value->type==8)}
<div class="layui-tab-item">
现在请更新:<span style="color:#009688">[value->description]</span><br/><br/>
<script type="text/plain" id="editor_[value->name]" name="[value->name]" style="width:100%;height:240px;"></script>
<script>
//初始化编辑器
$(document).ready(function (e) {
var ue = UE.getEditor('editor_[value->name]', {
maximumWords: 10000
});
})
</script>
</div>
{/if}
{/foreach}
</div>
</div>
</div>
</div>然后在下面的内容修改里面找到
<label class="layui-form-label">内容</label>
也删除它的DIV,然后修改成以下代码:
<div class="layui-form-item">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">默认内容</li>
{foreach $extfield(key,value)}
{if($value->type==8)}
<li>[value->description]</li>
{/if}
{/foreach}
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
当前更新数据:<span style="color:#009688">默认内容<span><br/><br/>
<script type="text/plain" id="editor" name="content" style="width:100%;height:240px;">{fun=decode_string([$content->content])}</script>
</div>
{foreach $extfield(key,value)}
{if($value->type==8)}
<div class="layui-tab-item">
当前更新数据:<span style="color:#009688">[value->description]</span><br/><br/>
{php}
$name=@$value->name;
{/php}
<script type="text/plain" id="editor_[value->name]" name="[value->name]" style="width:100%;height:240px;">{fun=decode_string([$content->$name])}</script>
<script>
//初始化编辑器
$(document).ready(function (e) {
var ue = UE.getEditor('editor_[value->name]', {
maximumWords: 10000
});
})
</script>
</div>
{/if}
{/foreach}
</div>
</div>
</div>
</div>
